Joint Photographic Expert Group (JPEG), progressive JPEG (PJPEG), and Web Picture (WebP) are image compression formats. Compressed image files are best to upload, download, share, or transfer due to their small size and ability to retain acceptable visual quality.
However, each differs in its own way. So which among them offers a better user experience despite the compression — Baseline JPEG, Progressive JPEG, or WebP?
Let’s understand each. Know their benefits and disadvantages and help you make an informed decision.

The primary objective of compression is to reduce the file size in bytes. This, of course, lowers the image quality to a certain level, which is not perceptible to a normal viewer. There are 2 kinds of file compression— lossy and lossless.
Lossy compression deletes some amount of image data, though less critical to the file. If these files are over-compressed, you will notice a bad quality image and won’t be able to recover the lost photo quality by any means. The popularly used JPEG is a lossy compression format used for website and digital camera images. You can compress JPEG to varying degrees and get the right balance of visual quality and file size.
On the other hand, a lossless compression reduces the file size but doesn’t delete the image data. This kind of compression doesn’t affect the original image quality. However, unlike lossy compression, it cannot much reduce the file size. GIF, RAW, PNG, and BMP are some examples of lossless image formats. The modern WebP web image format supports both lossless and lossy compression.
What is Baseline JPEG?
The popularity of JPEG can be gauged from the W3tech report that says 75.3% of the top 1,000,000 websites use JPEG images. This is more so because the baseline JPEG format is one of the oldest formats, and all imaging devices and software support it.
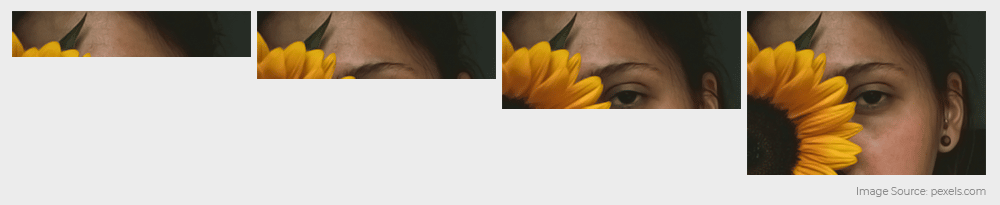
Since baseline JPEG compresses the image data reducing the file size, it is faster to download and easy to share. The baseline JPEG format renders image by processing data line by line, from top to bottom. Hence, when a baseline JPEG loads on a web page, you will see the gradual download of an image from top to bottom.
 Baseline JPEG image rendering on web
Baseline JPEG image rendering on webAll browsers support the lossy JPEG compression, including Google Chrome, Mozilla Firefox, Safari, and Opera. However, compared to newer compressed formats, baseline JPEG takes time to load and display the pictures on a website.
Advantages of baseline JPEG
- Universal support by cameras, tablets, and smartphones
- Compatible with editing software and browsers
- Lossy compression reduces the file size
- Easy to share
Disadvantages of baseline JPEG
- Reduces the visual quality to some extent
- Takes time to load on the website
- Displays the image only after it is fully downloaded
- Doesn’t support transparency as it uses RGB color
What is Progressive JPEG?
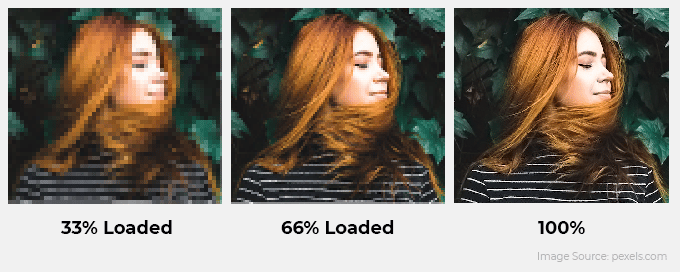
The progressive JPEG format follows JPEG compression but renders an image like Graphics Interchange Format (GIF). Unlike baseline JPEG, which loads an image from top to bottom, PJPEG format renders the image layer by layer. PJPEG is considered faster than baseline JPEG because it shows an immediate full preview of the image even before the download completes. Although it’s a blurry image preview, it gives the viewer an idea of the photo even with a slow network. However, the preview feature becomes insignificant if the network is fast and reliable.
 Progressive JPEG rendering on web
Progressive JPEG rendering on webIn addition, due to their smaller size, PJPEGs are quick to download at low bandwidth and occupy lesser space on disk. Progressive JPEGs are compatible with Chrome, Firefox, Safari, Opera, and Internet Explorer version 9 and above.
If you can’t see the image preview, the file might have corrupted. You can repair corrupt JPEG files using Stellar Repair for Photo software.
Advantages of progressive JPEG
- Allows altering the compression ratio
- Faster loading time
- Fast full image preview while downloading
- Small image file size occupies less space on the drive
Disadvantages of progressive JPEG
- Not supported by Internet Explorer 8 and below
- Doesn’t support transparency and animation
What is WebP?
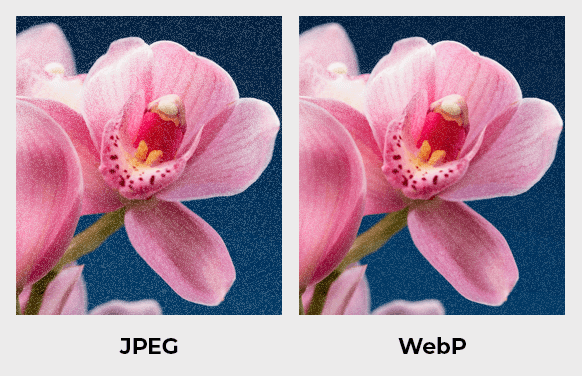
Developed by Google in 2010, the WebP format is created especially for images on the web. It offers lossless and lossy compression while maintaining high quality. According to Google developers, WebP compression can reduce the image file size up to 25-34% smaller than JPEG.
Too many images on a website can slow down its loading time, affecting the traffic. It’s important to note that 1 in 4 visitors will leave a website if it doesn’t load in 4 seconds, according to Website Builder Expert. Considering this, WebP is an ideal format for a website using many images as it is compressed but with superior quality. In addition, it significantly improves the loading time, particularly on mobile phones, which is critical for website visitors.
Besides another feature that makes WebP outshine JPEG is its ability to hold both transparency and animation. Earlier, PNG was used for transparent backgrounds, while GIFs were for animations on the web.
Although WebP improves the user experience on a website, compression is not preferred for photography or fashion portfolio sites where high visual quality matters most.
All modern browsers, including Google Chrome, Firefox, Microsoft Edge, Opera, and Safari, support WebP file format.
Advantages of WebP
- Support lossy and lossless compression
- Faster to load web images
- Occupies lesser space
- Supports transparency and animation
Disadvantages of WebP
- Not supported by Internet Explorer
- Not ideal for photography sites that require high picture quality
Differences — JPEG vs. PJPEG
Both baseline JPEG and progressive JPEG use JPEG compression. The major difference is in the process of each render or load image for the web. JPEG renders from top to bottom while PJPEG does pixel by pixel in layers.
Progressive JPEG is more suitable for the web than baseline JPEG, as it shows an instant preview of the picture even when the Internet is slow or unreliable.
Differences — WebP vs. PJPEG

A significant difference between WebP and progressive JPEG is the superior compression. At a specific file size, WebP offers better quality than PJPEG. Further, support for transparency and animation puts WebP at an edge.
| ‘Lossless WebP supports transparency (also known as the alpha channel) at a cost of just 22% additional bytes. For cases when lossy RGB compression is acceptable, lossy WebP also supports transparency, typically providing 3× smaller file sizes compared to PNG.’ — Source: Google Developers Newsletter |
The fast preview of PJPEG images is helpful if the target visitors are using a slow network (for example, in rural areas where the network is poor) while in a fast network, WebP is better.
However, WebP doesn’t enjoy the universal browser and software support like PJPEG.
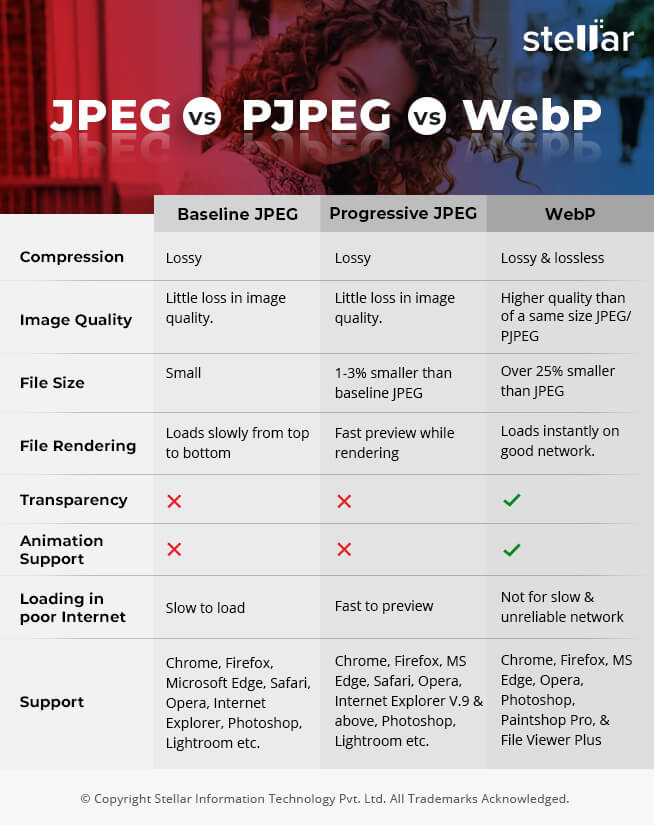
Comparison Chart — JPEG vs. PJPEG vs. WebP

Is baseline JPEG or progressive JPEG better?
Progressive JPEG opens faster on the web as it displays a blurry image preview while downloading that gets clearer as the download completes. Whereas, baseline JPEG slowly downloads as users can see the image rendering gradually from top to bottom. Note that the image rendering speed depends upon the Internet connection.
Should I use progressive JPEG?
You can use progressive JPEG if you want the pictures to load faster and preview the image immediately even when the Internet connection is slow or unreliable.
Is WebP better than JPEG?
On various aspects, WebP scores over JPEG such as smaller file size, transparency, and animation support. But users on a slow network will have problem in accessing the WebP images on the web. Plus, WebP doesn’t enjoy universal software and browser support.
When to use JPEG, Progressive JPEG, and WebP?
All are progressive image formats well-suited for web images and sharing across devices. However, pick JPEG and progressive JPEG if you want images to load even with a slow internet. WebP format doesn’t usually load on a slow connection.
Was this article helpful?